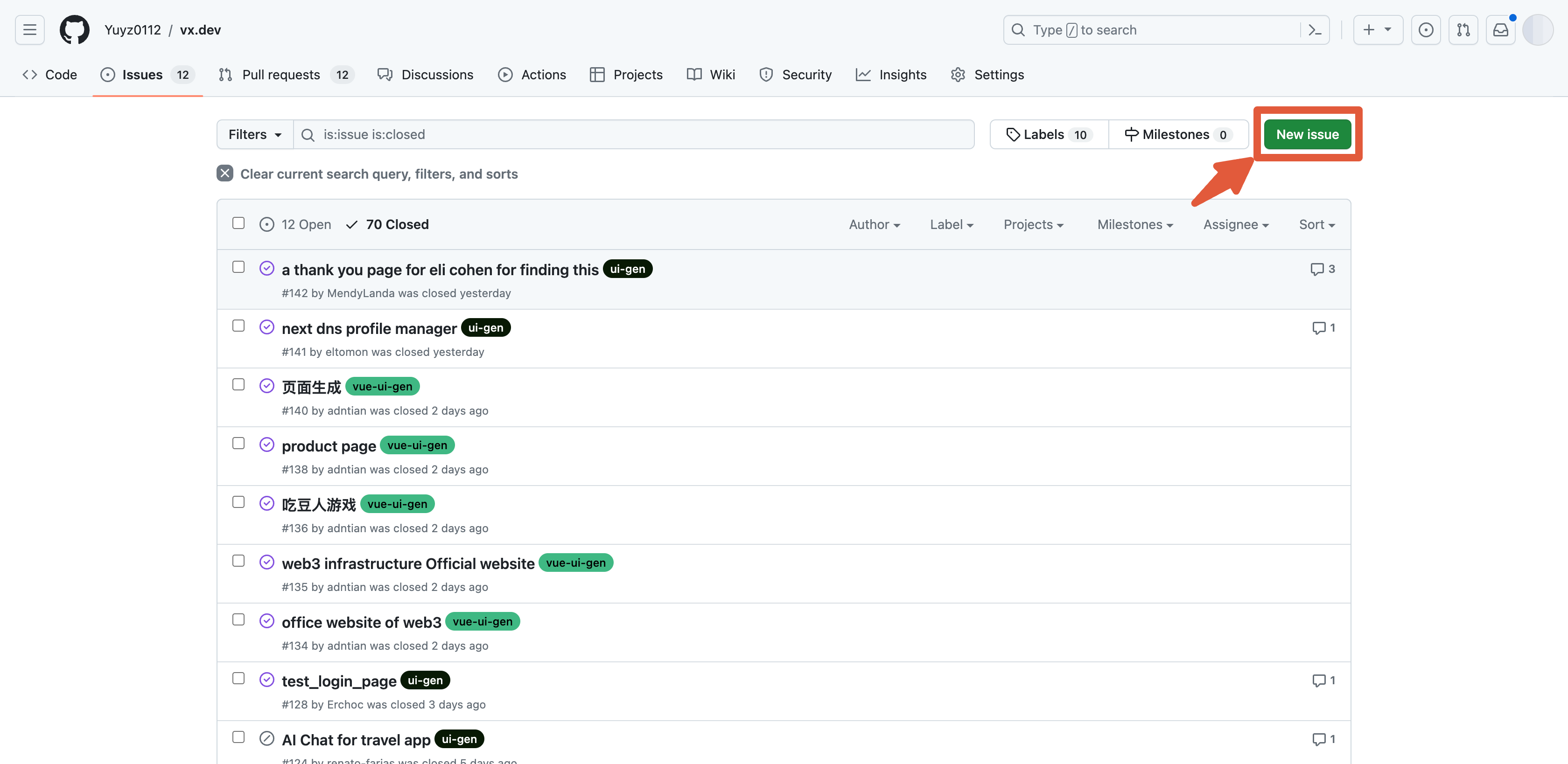
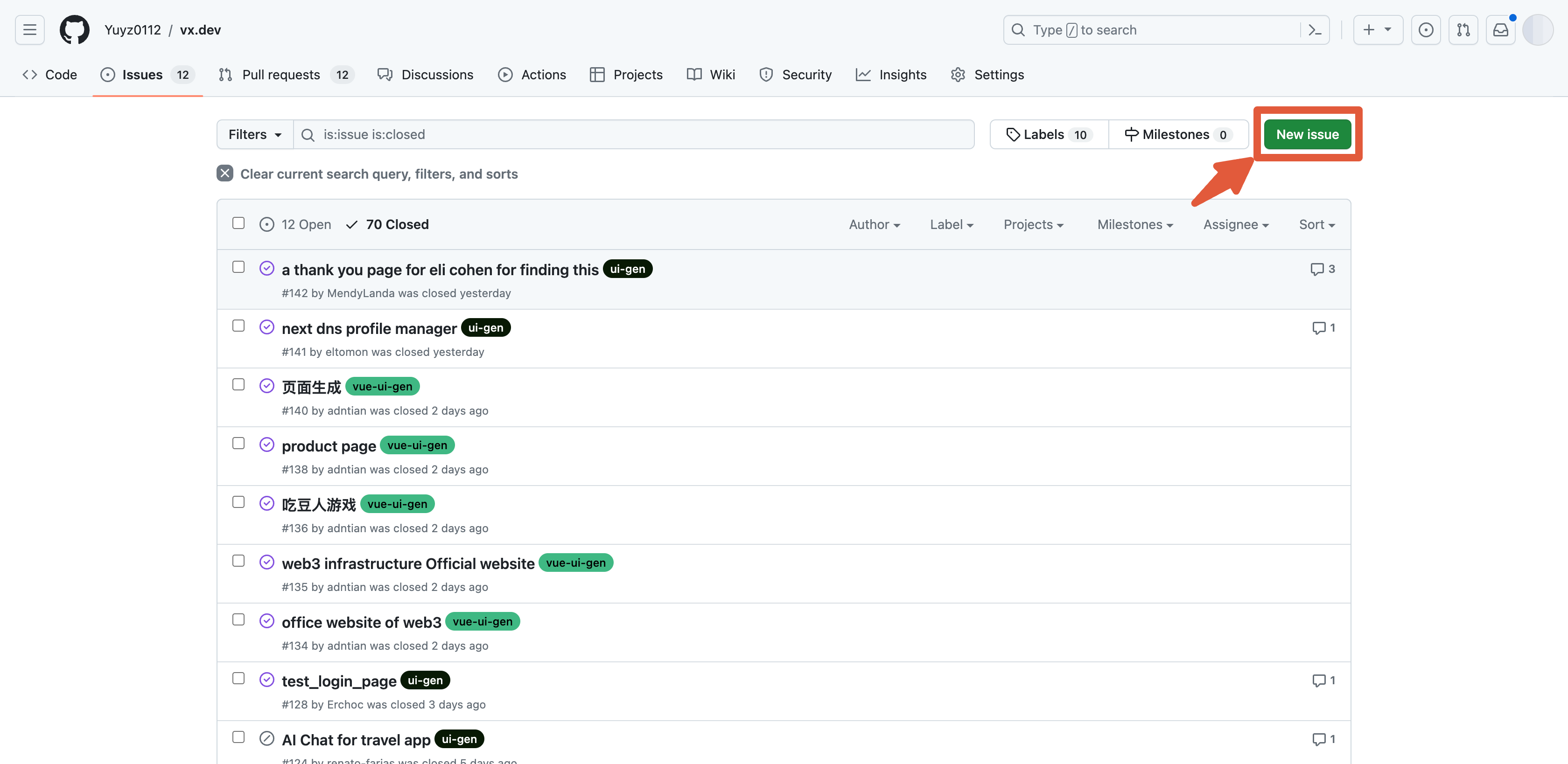
As a user, describe your needs in the way you are most used to -
submit a Github issue.

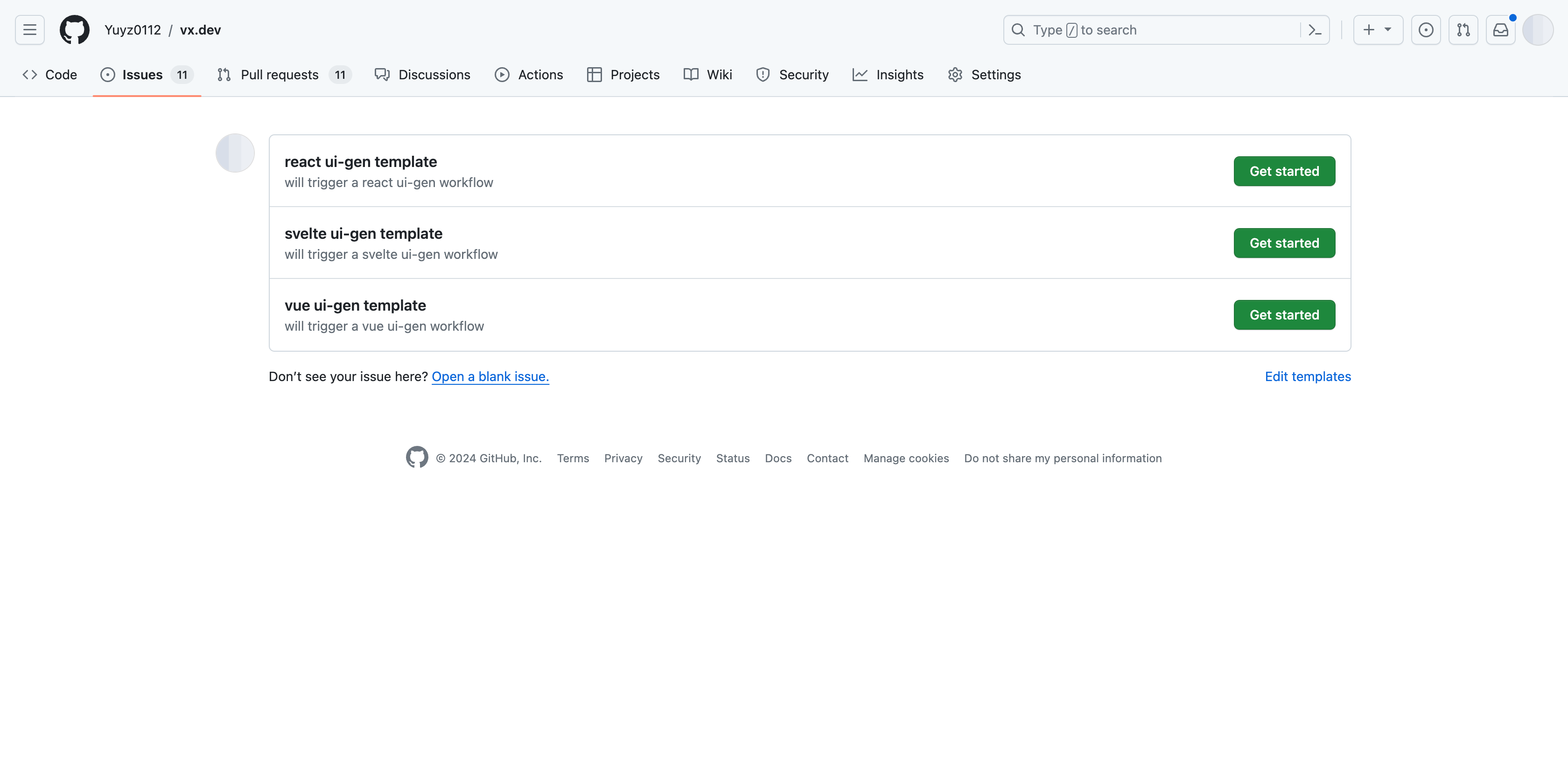
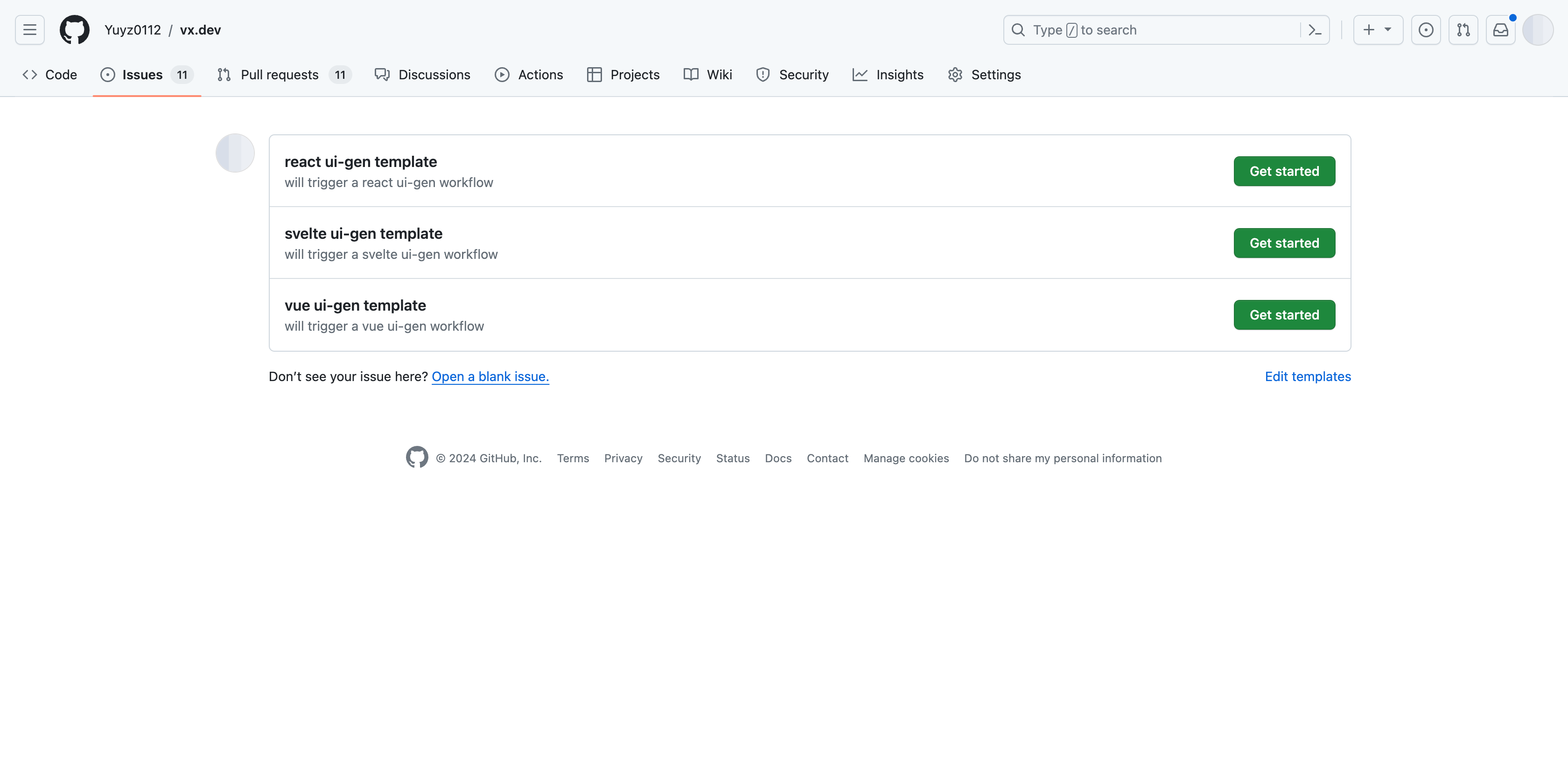
Choose a code generation mode through the issue template.
Dewhale currently supports generating UI code based on React, Vue, and
Svelte. You can also add your own custom code generation modes at any
time.

Describe your needs in the Issue, both images and text are
acceptable.
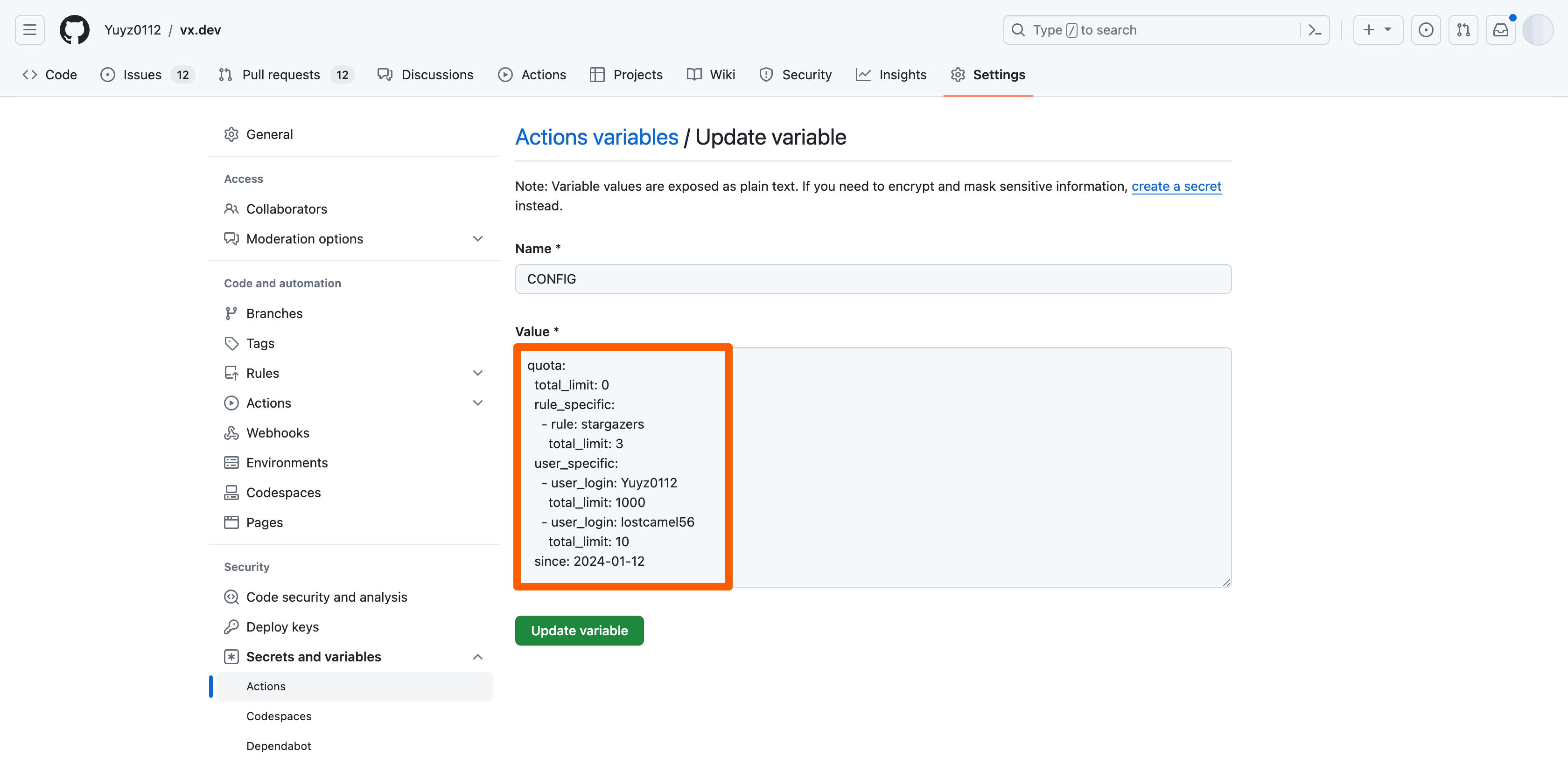
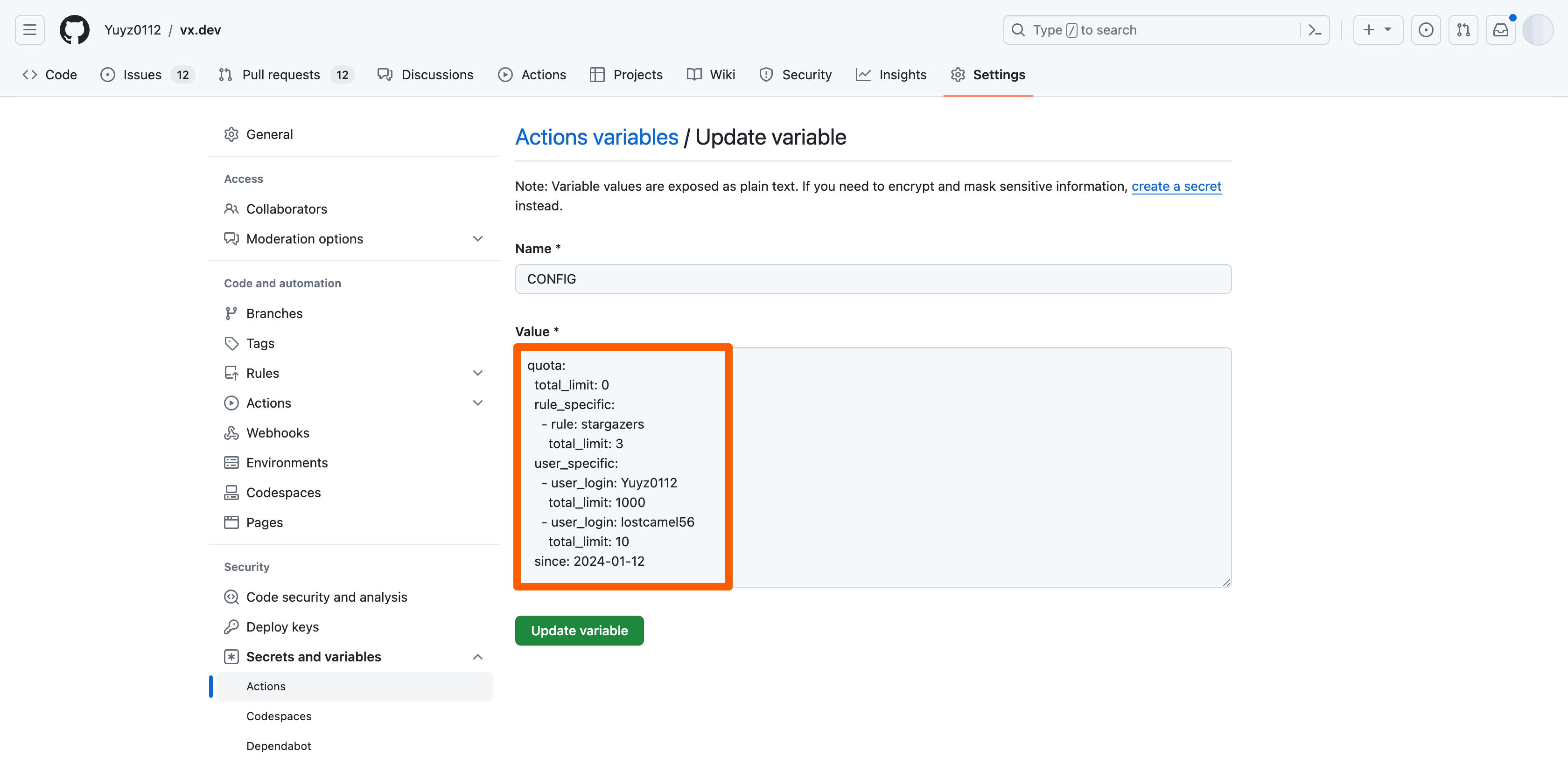
In Dewhale, we have designed a strict permission mechanism.
By default, only Issues submitted by whitelisted users will trigger generation.
However, we also provide flexible and powerful quota management capabilities.

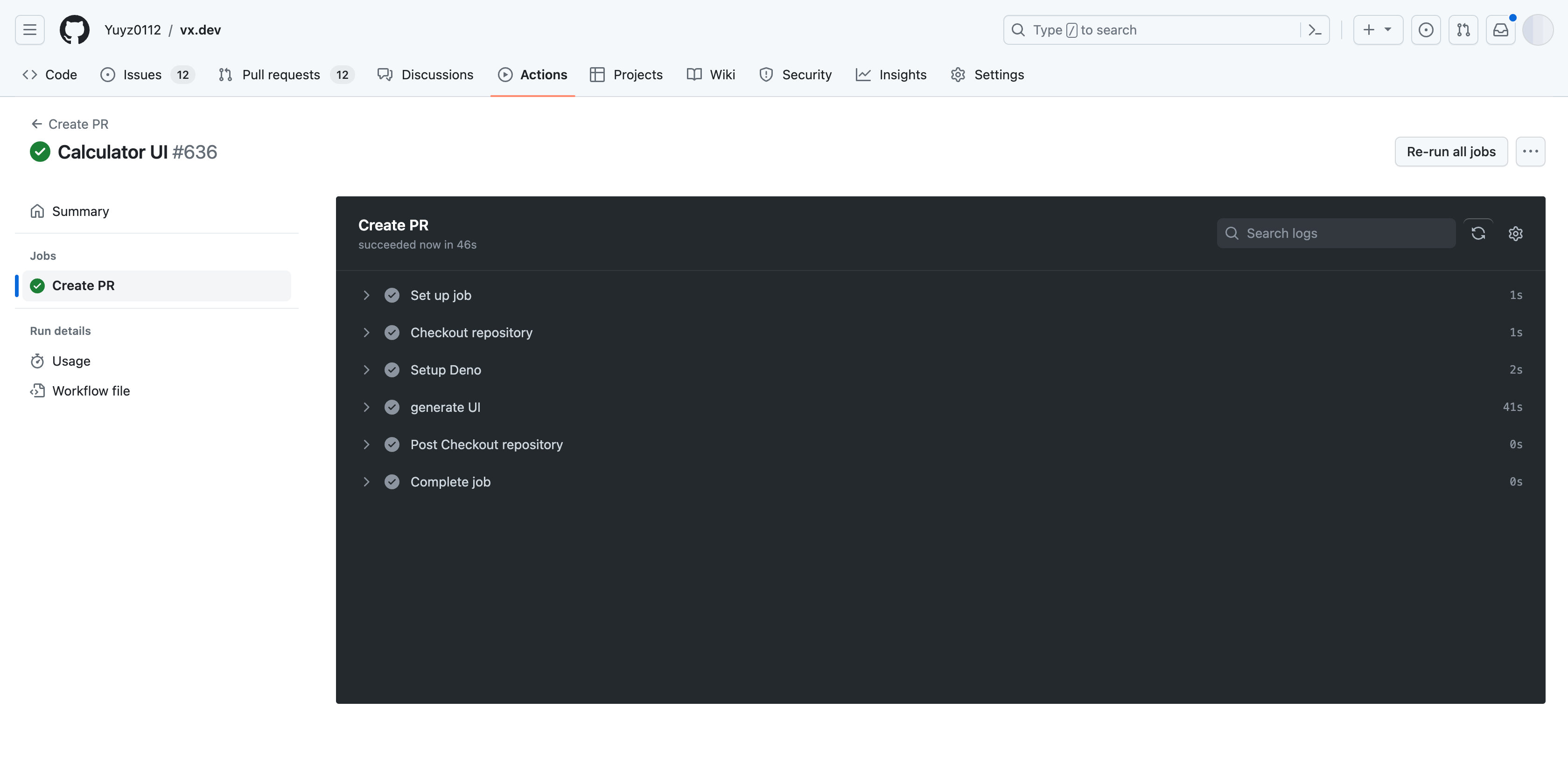
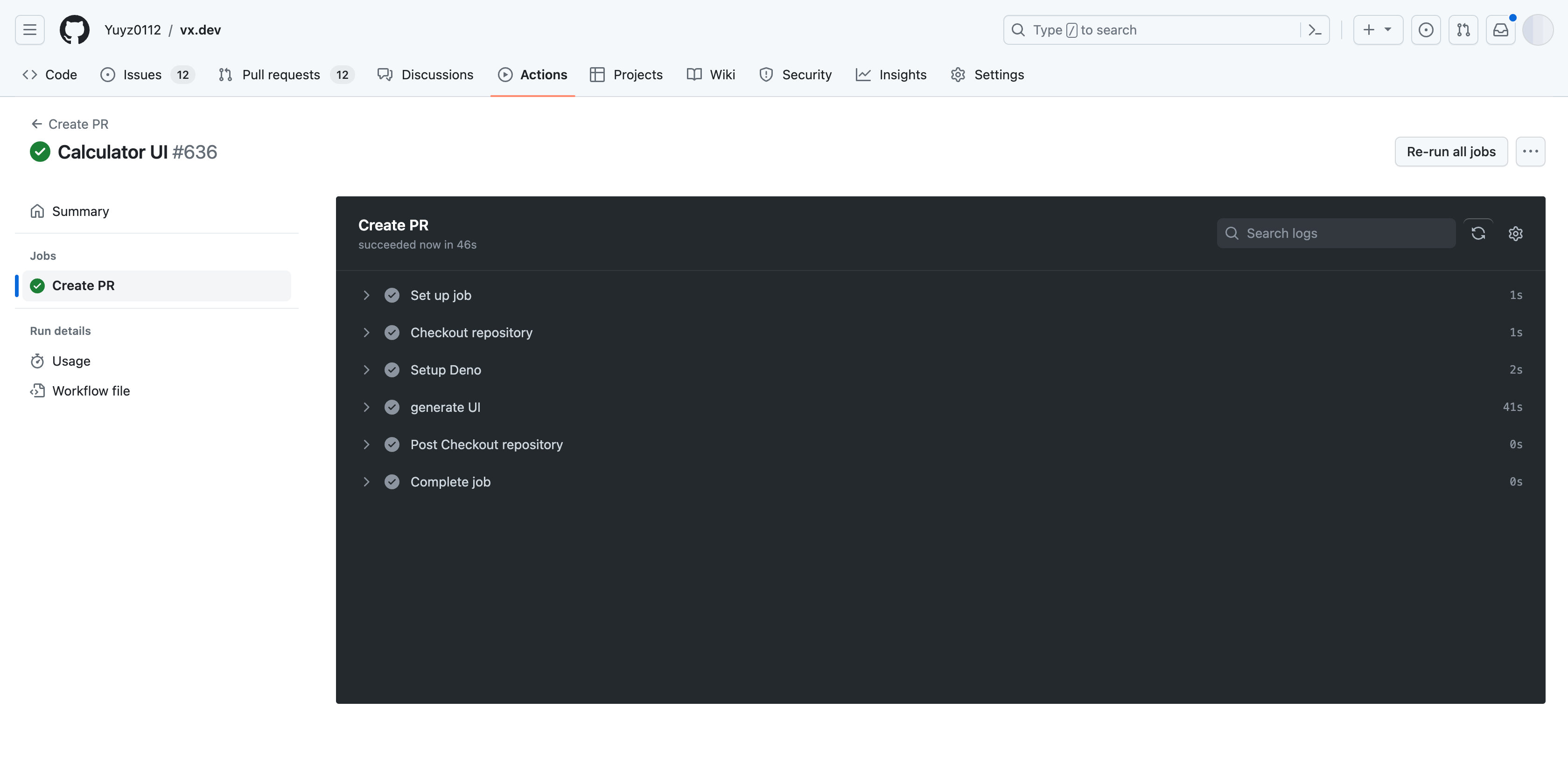
After submitting the issue, the code generation Github Action will be triggered.

In moments, it runs successfully through a transparent process,
leveraging workflows users know to facilitate observability and
troubleshooting.

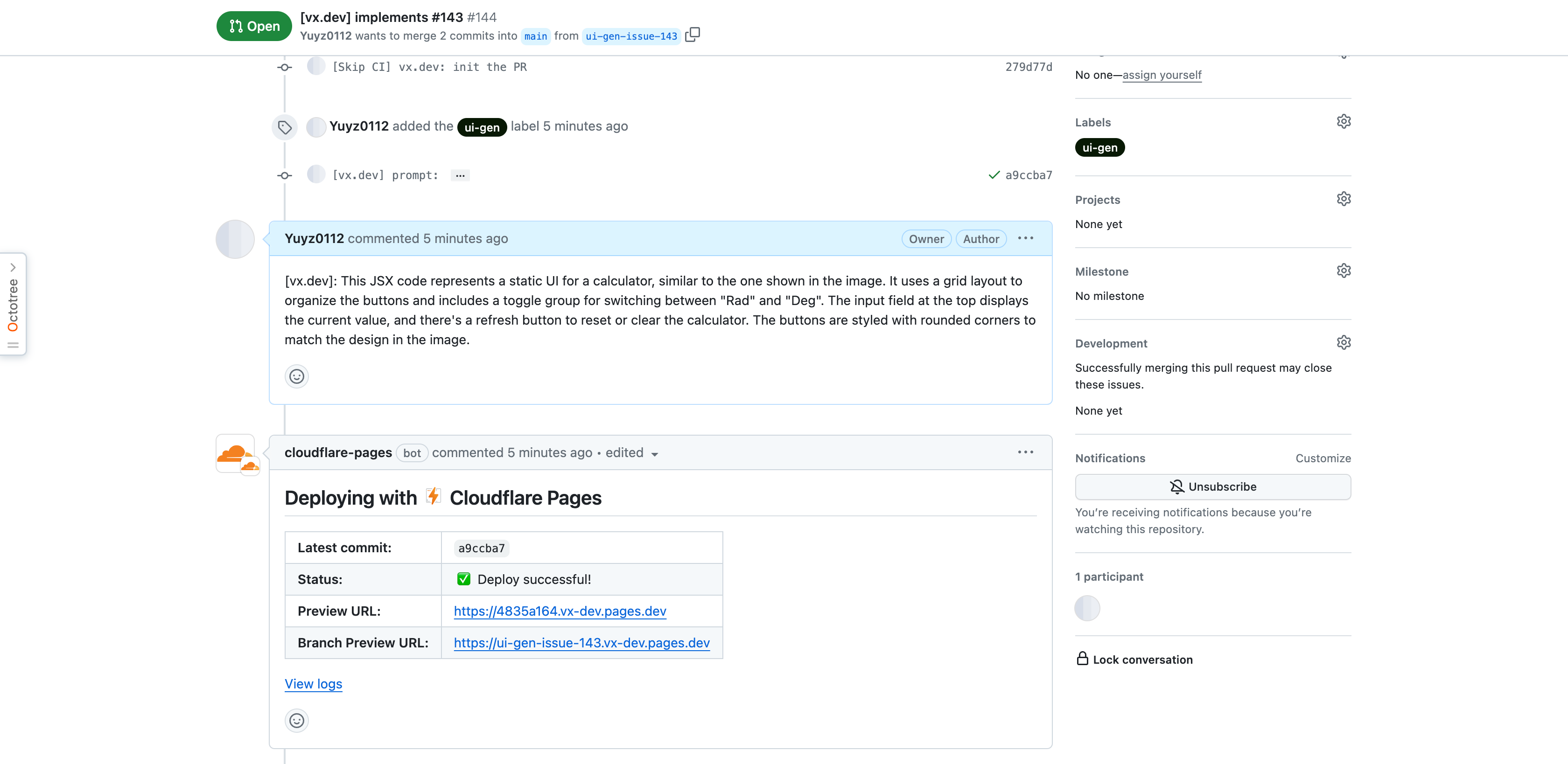
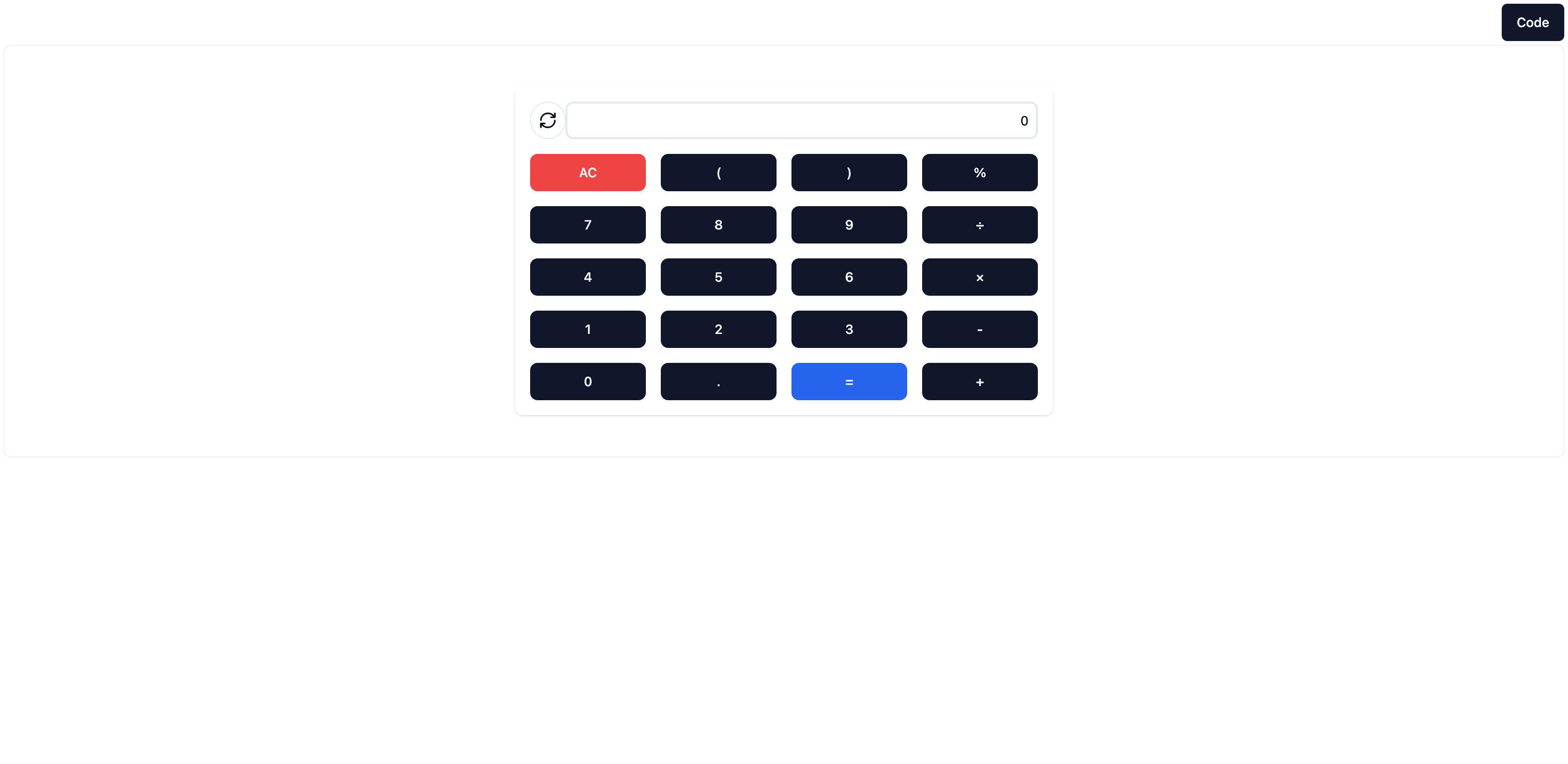
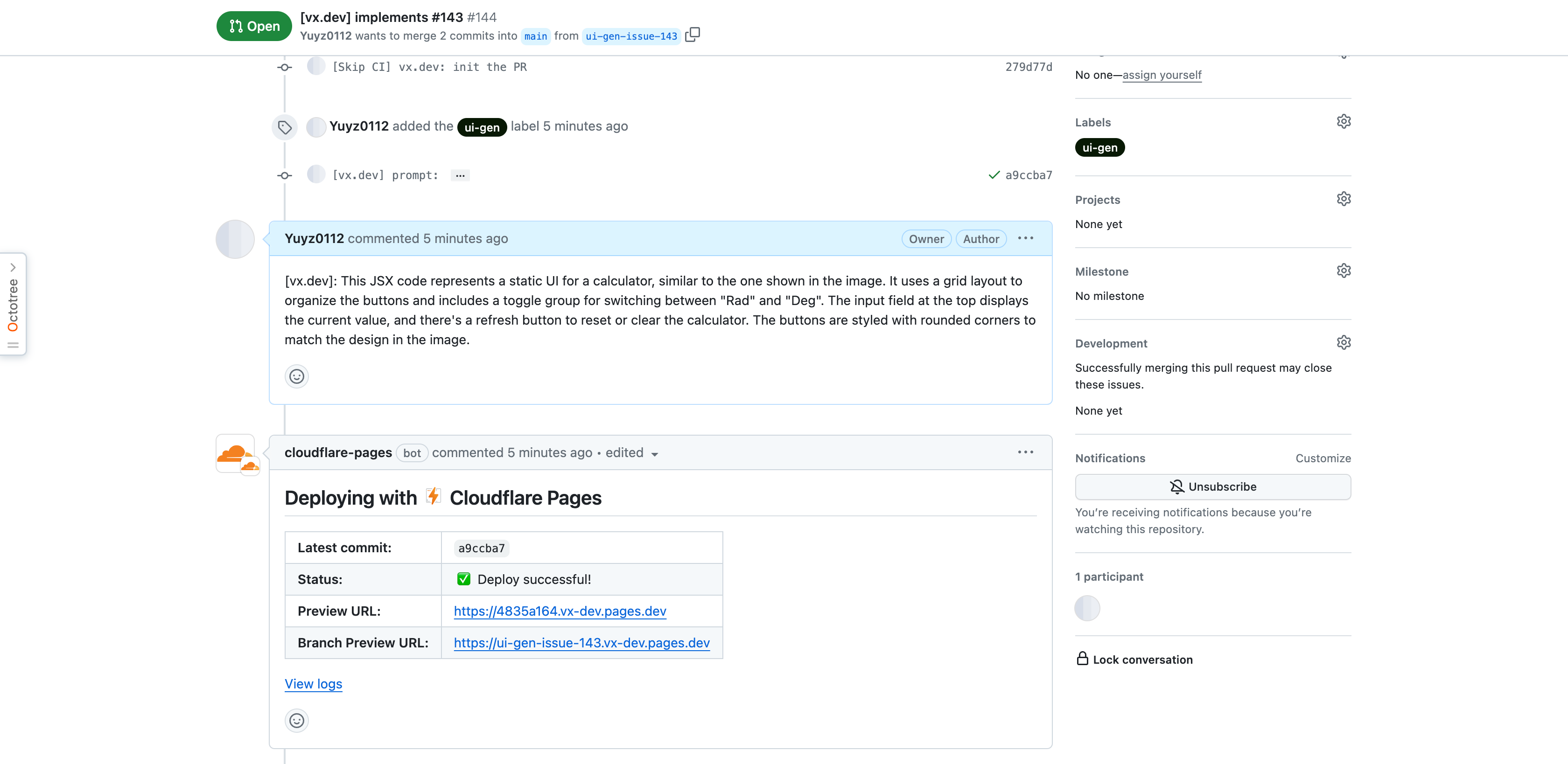
The generated code is presented in the most intuitive and familiar
way: a pull request.
Integrated with your favorite code deployment platform for instant previews.

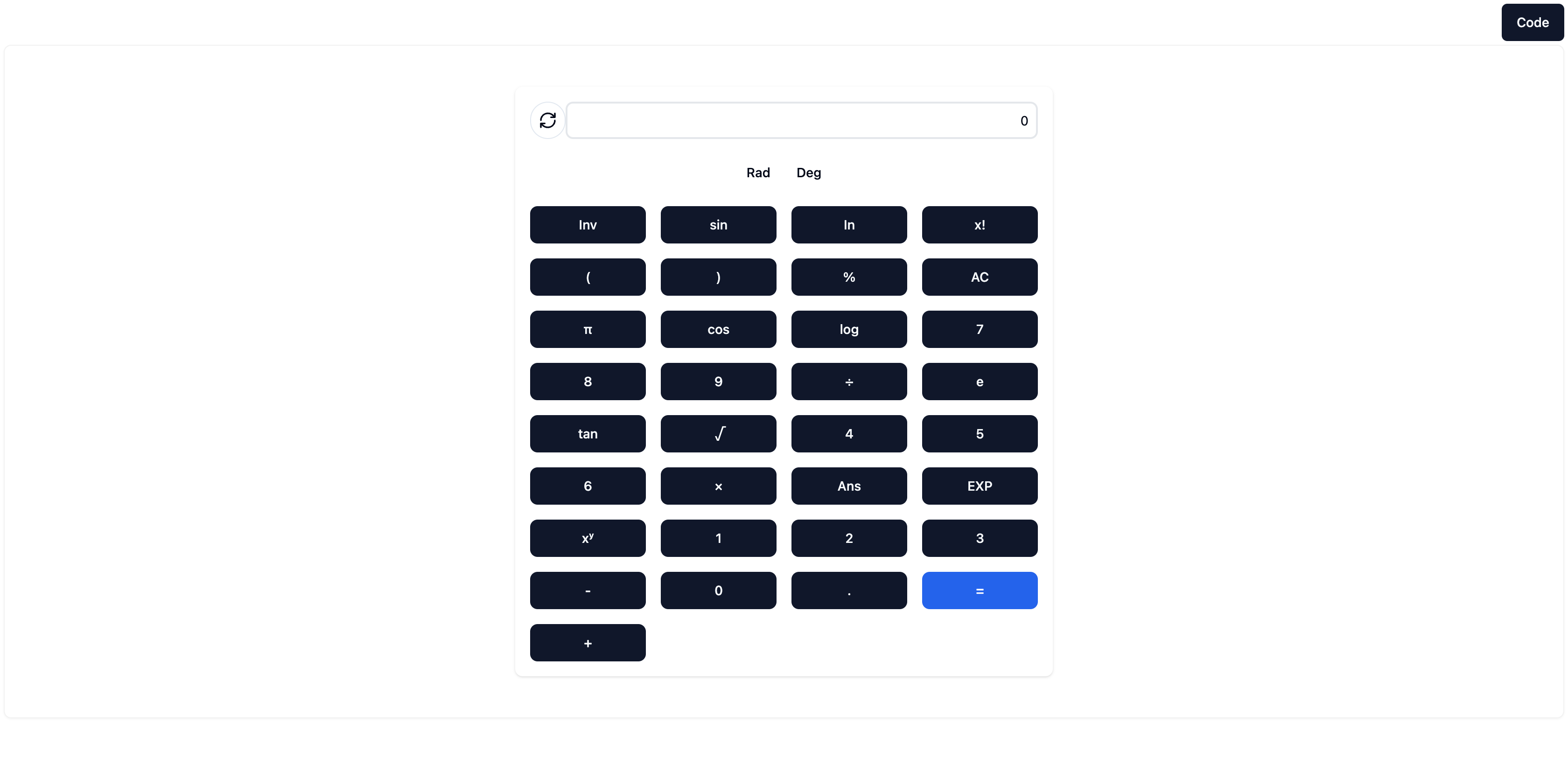
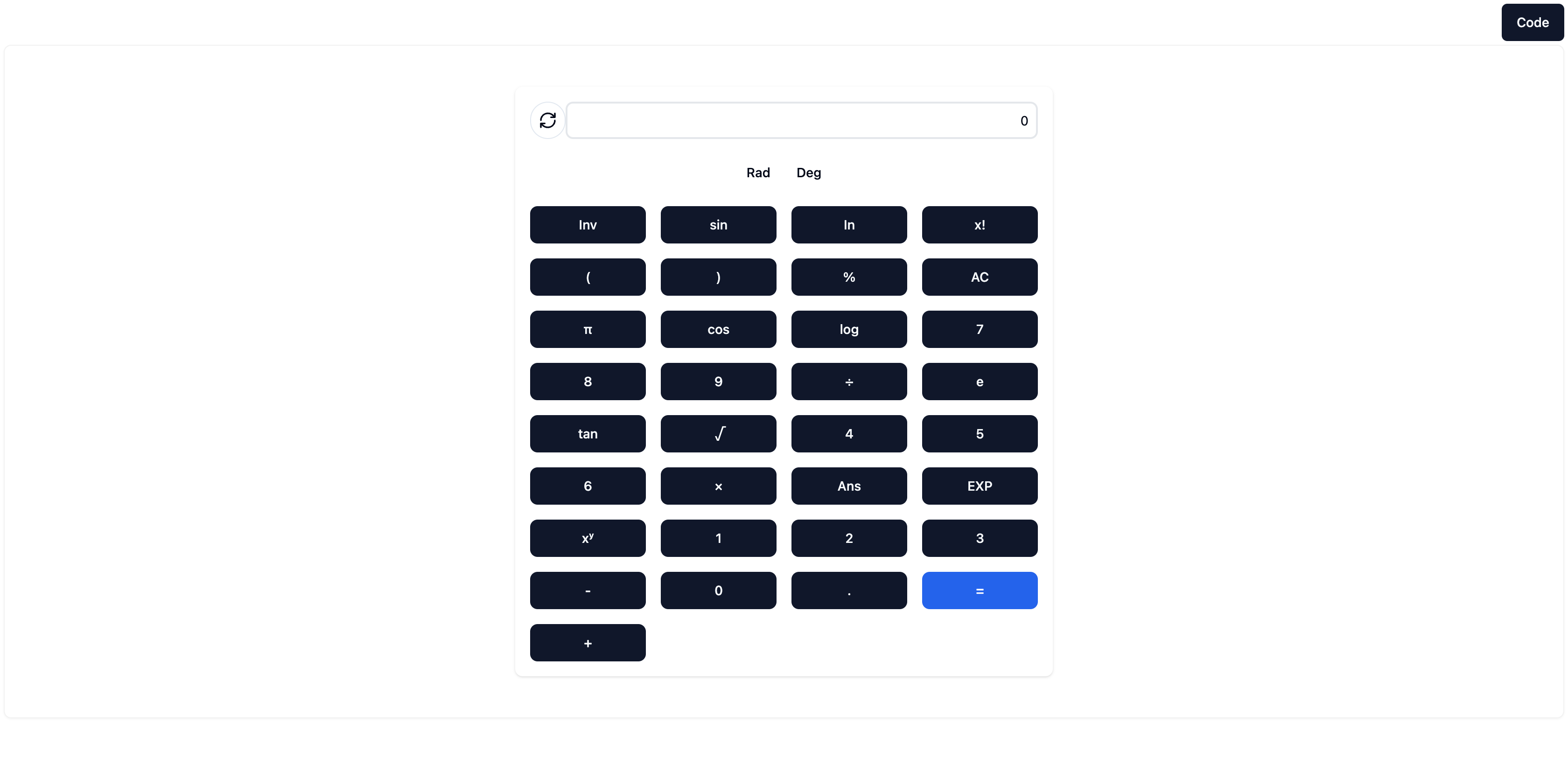
In the preview UI, you can visually review the generated results and
copy the code.

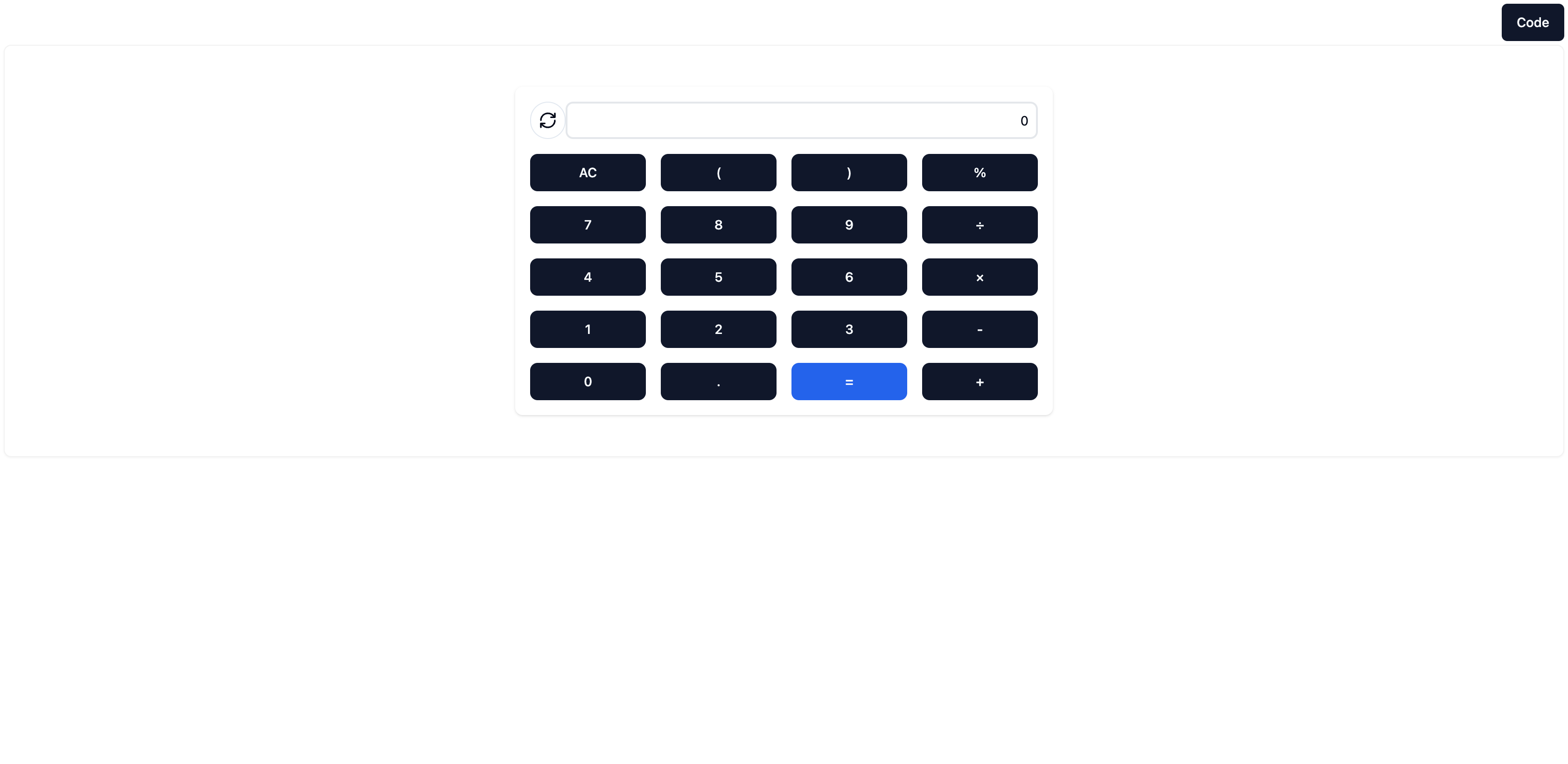
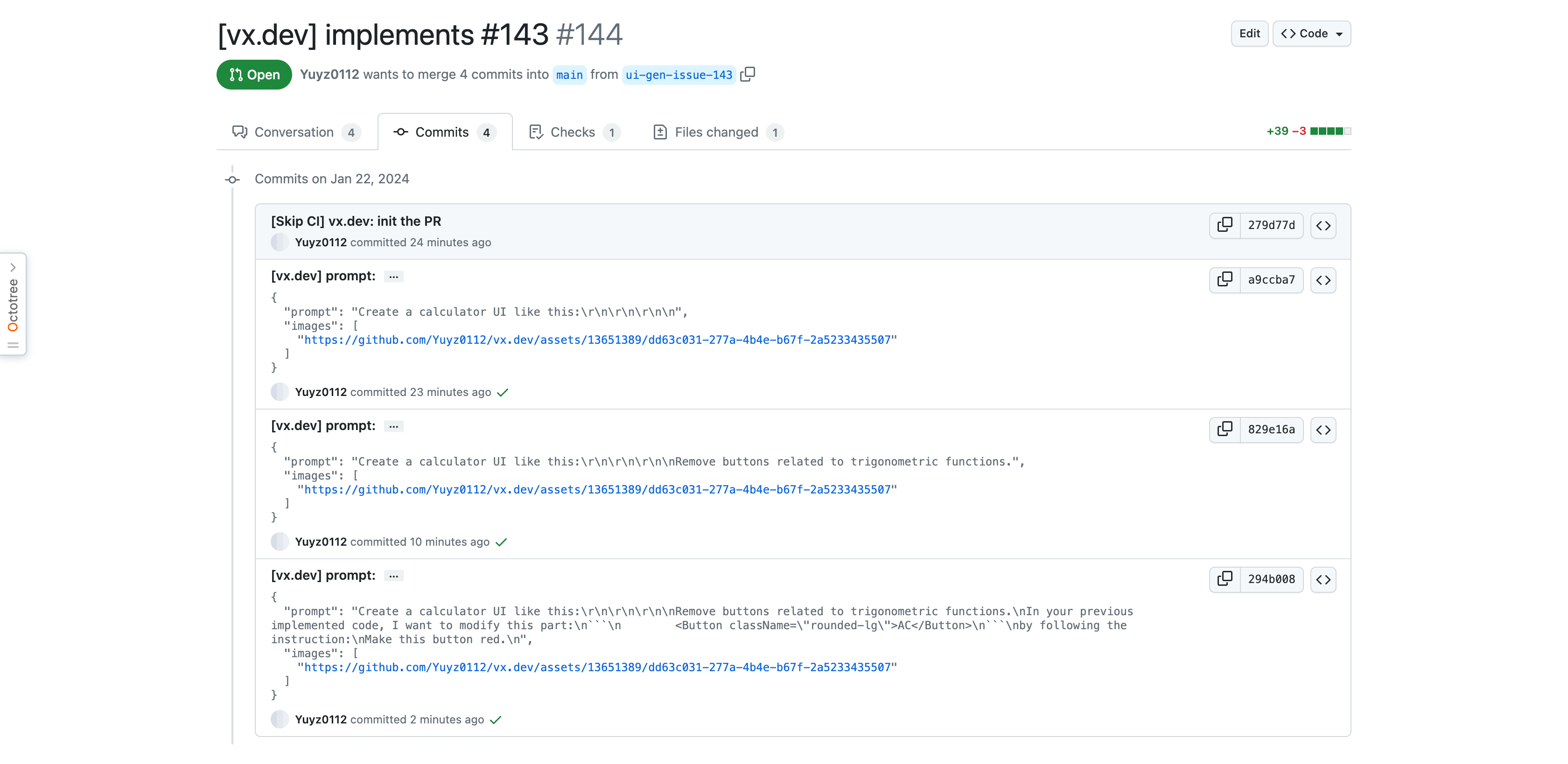
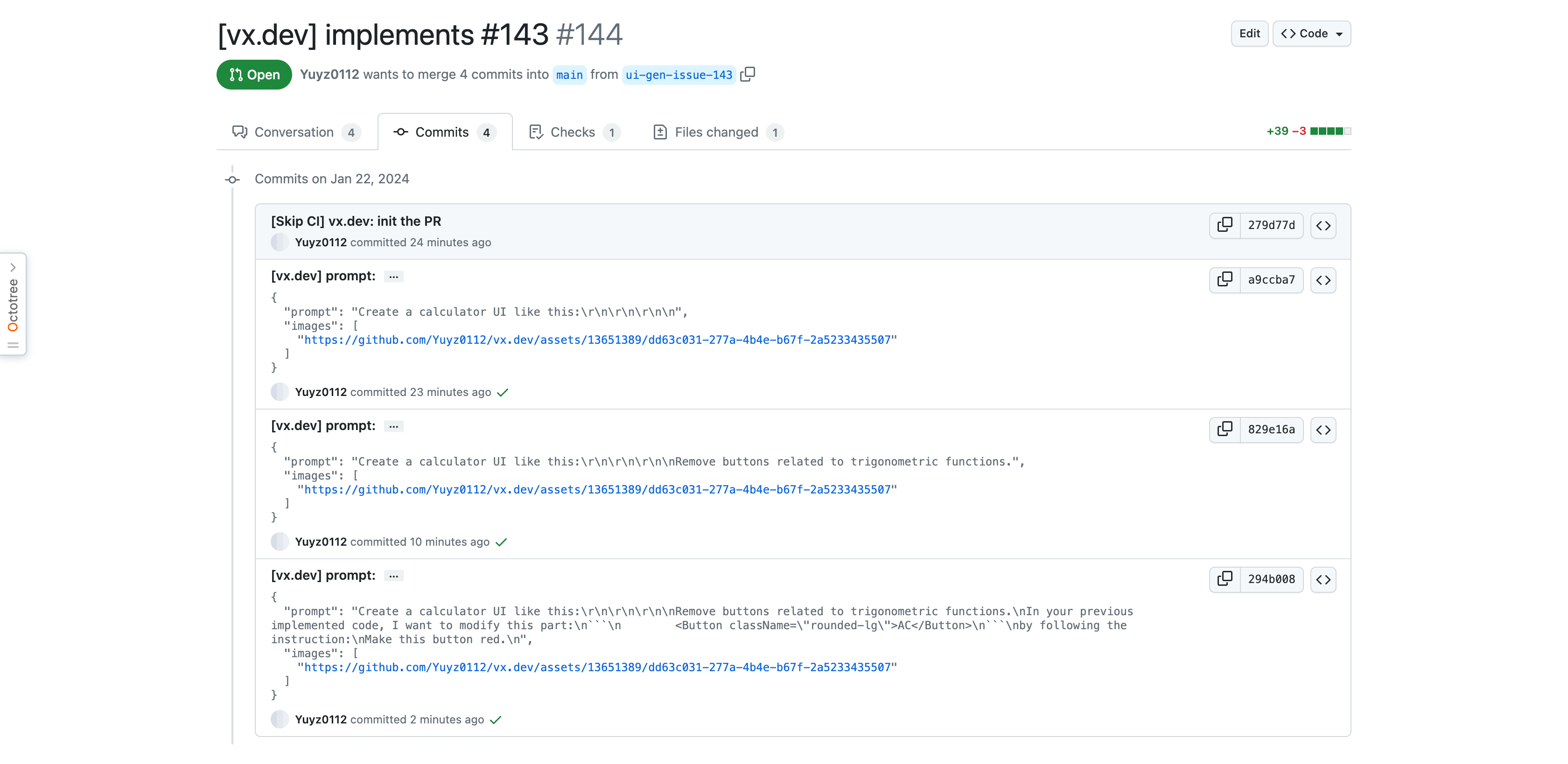
When you want to modify requirements, you can continue the
conversation in the pull request.

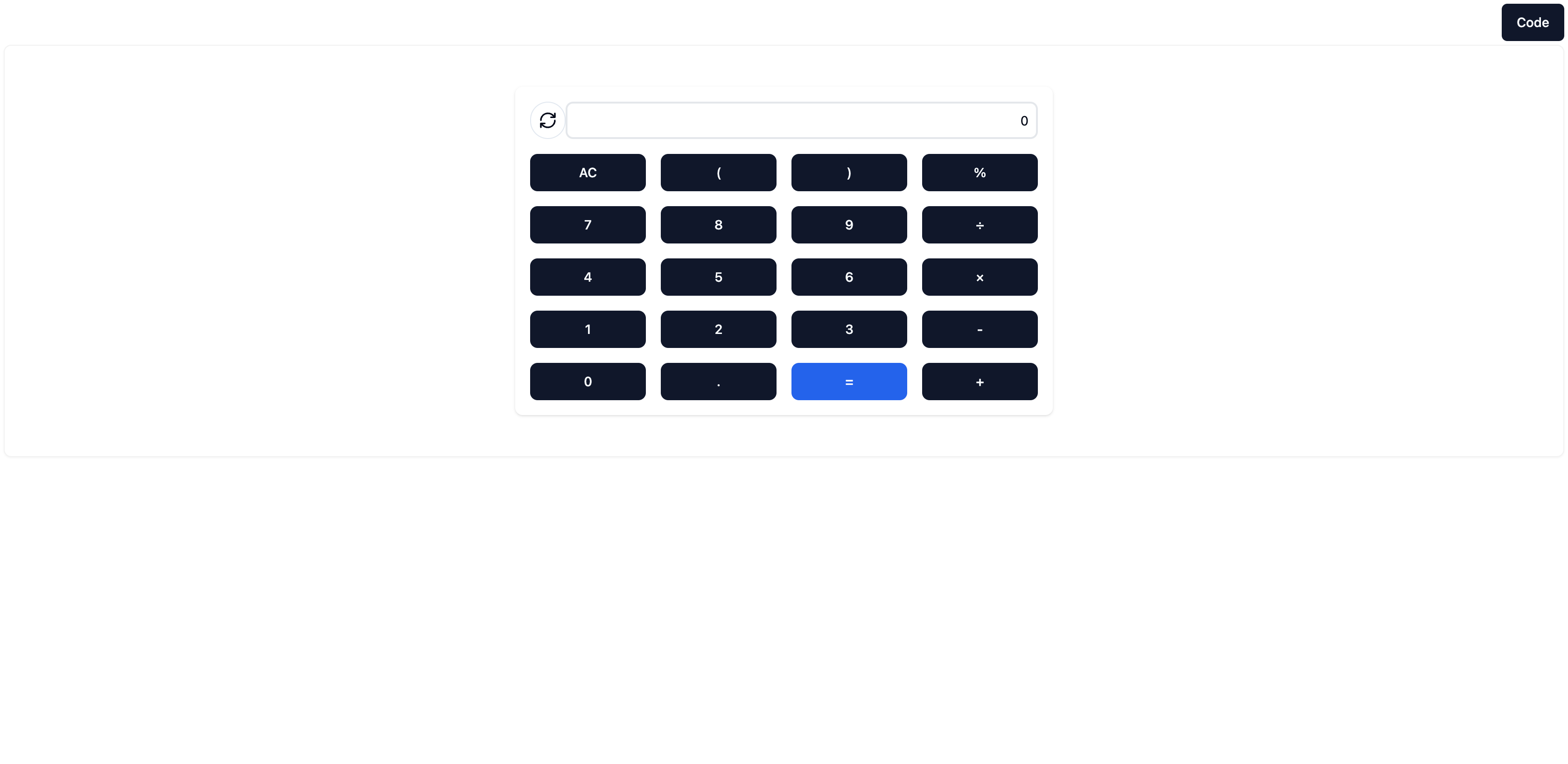
According to your latest instructions, the visual style of the UI
generated again and remains consistent.

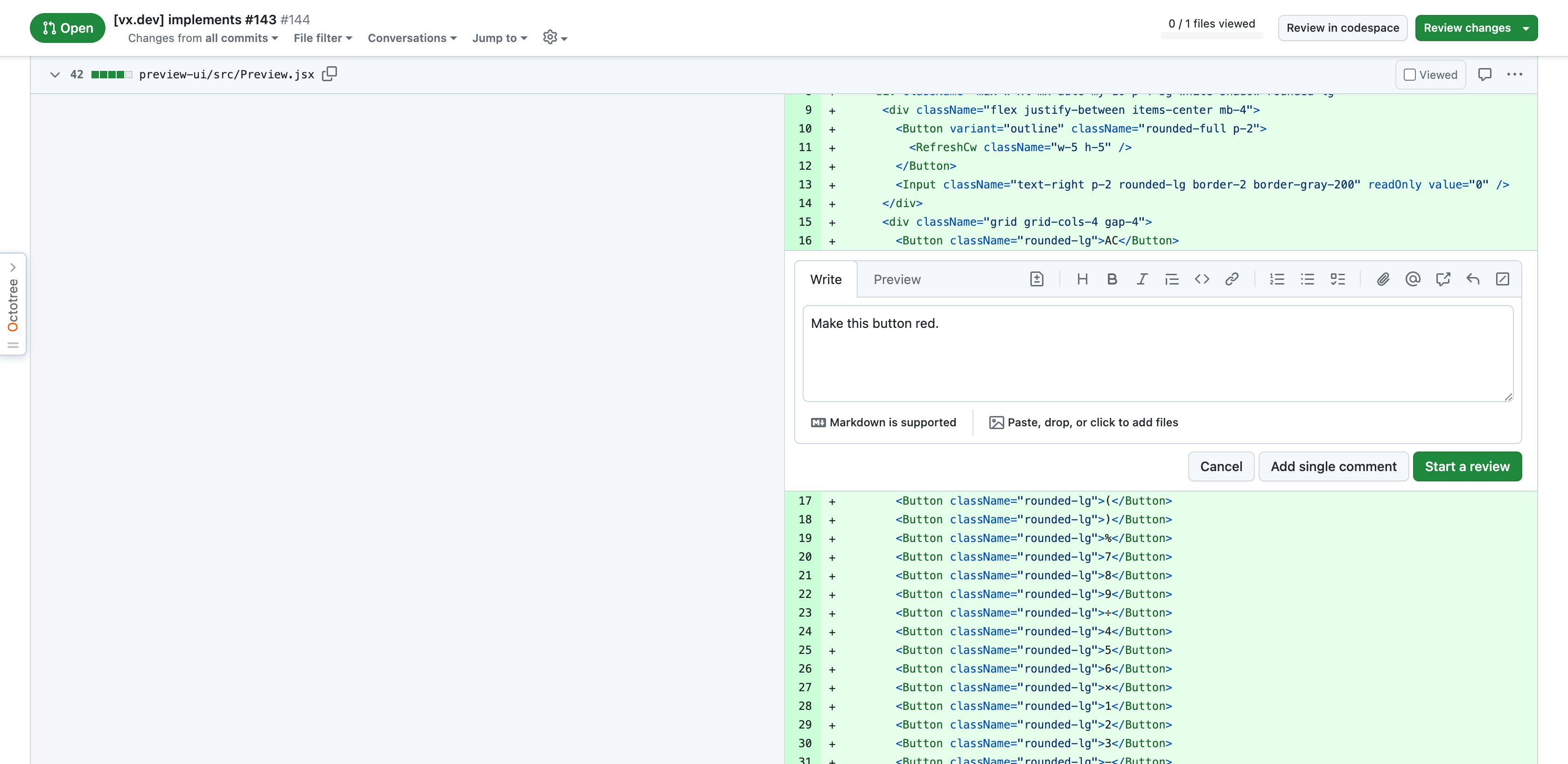
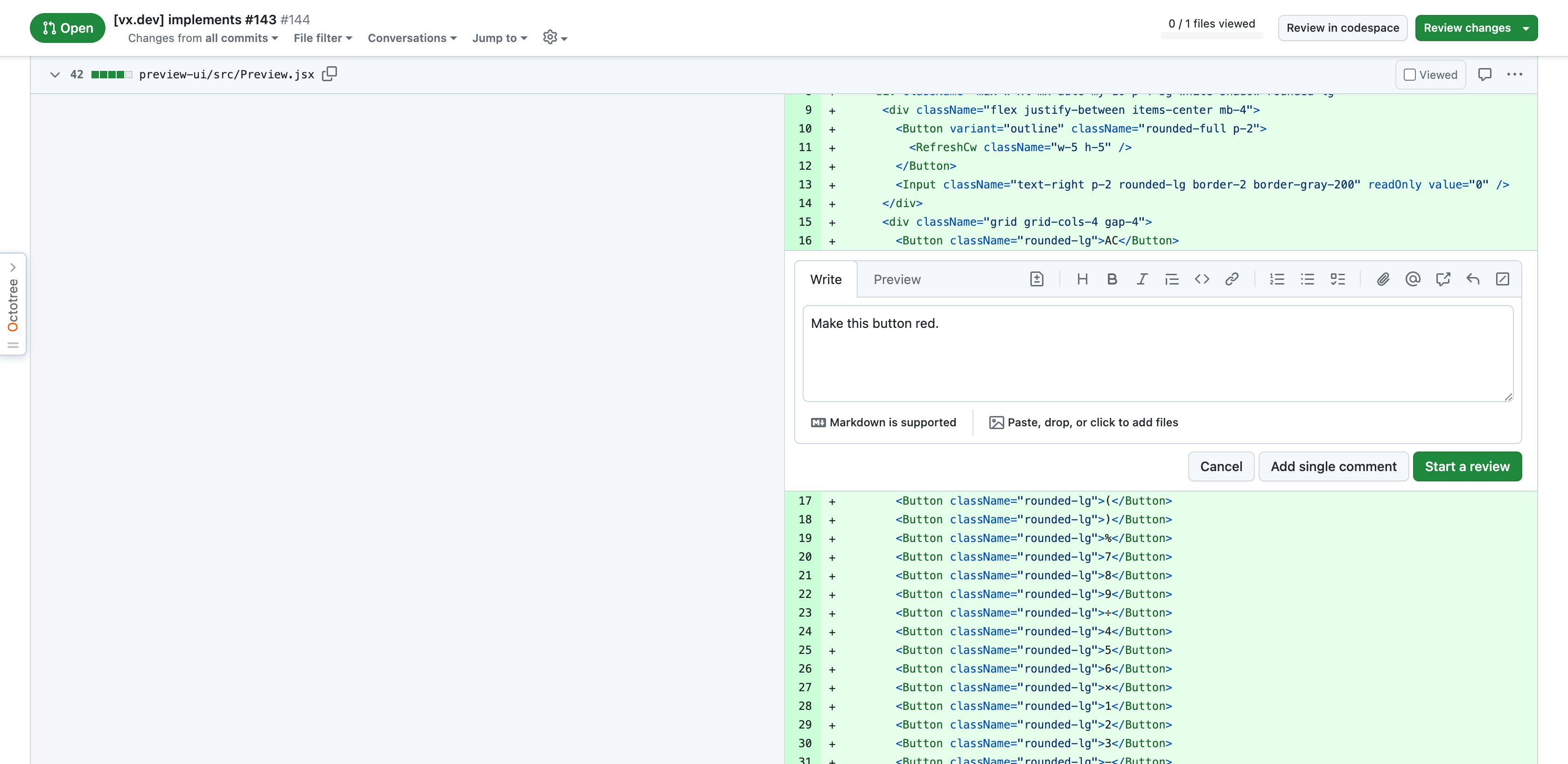
Want to direct the AI to modify the code more precisely?
Use the most intuitive method you can imagine: code review.

Dewhale is GitHub-powered, so you obviously don't need to worry
about version control.

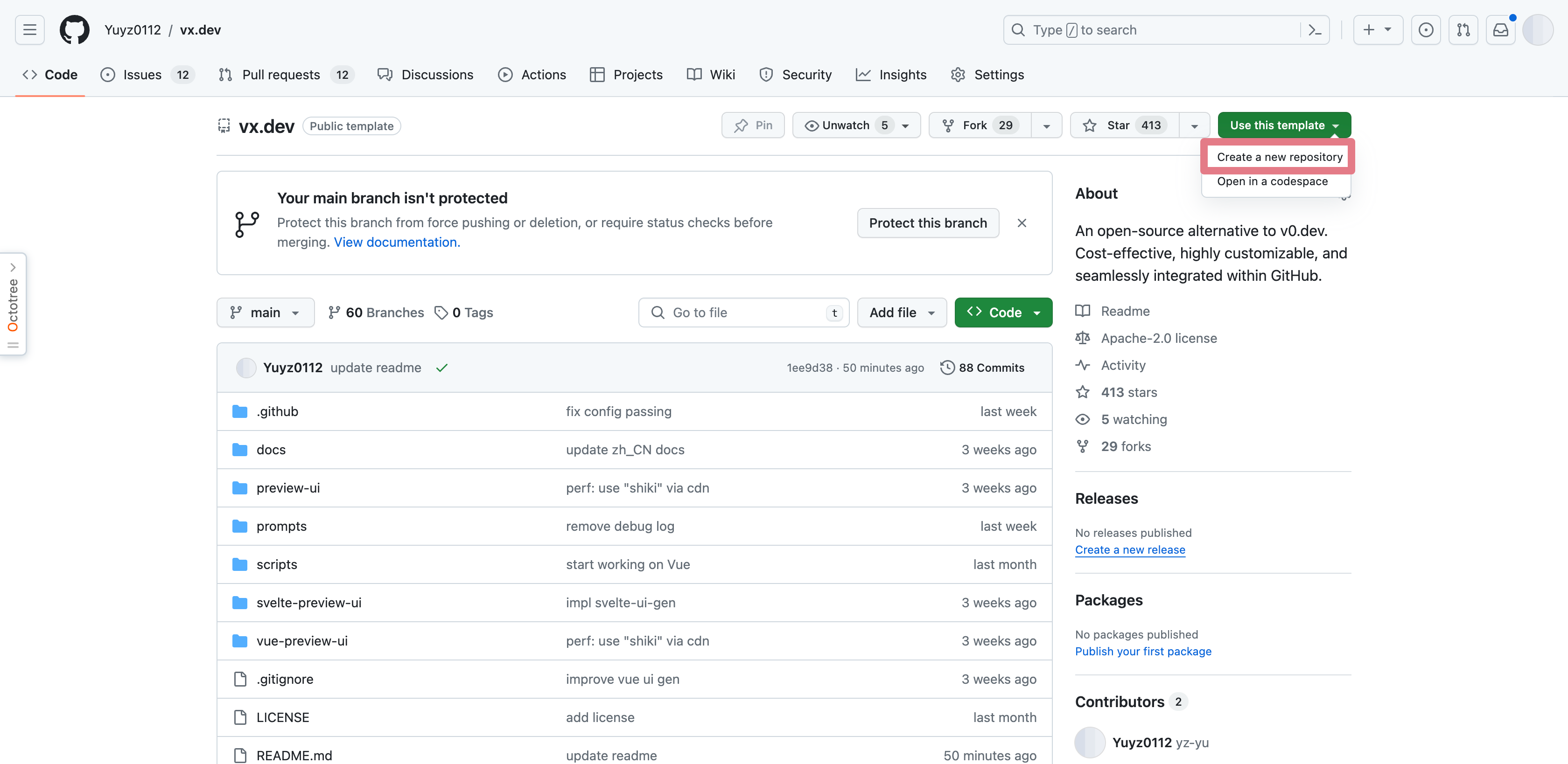
"Self-deployment" is even easier, just fork the
repository and configure your openAI API key and Github Token
according to the guide.

Based on flexible and powerful quota management capabilities, you
can set usage limits for different users and groups.
Instead of developing your own trial and subscription systems, why not
use Github Stargazers and Sponsors?